Web programming 6 Building a House
Subscribe
Pub
Share
Previous: Web programming 5 Code-Javascript-Graphics.
Let's get serious about graphics: let's build a house.
There is just one element left to learn before doing that and it is drawing lines:
|
The path() function draws lines in terms of moving an invisible "pen" to a set of coordinates M75,100 and then draw a line to another L150,0.
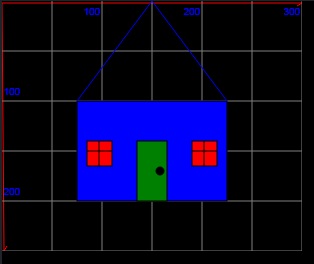
Now we can do rectangles, circles and lines... so let's build a house. This one:

When doing graphics, the most important is to have a clear idea of where things are placed. So, you always start by drawing a reference axis (i.e. on paper or in the play area) and figure out the coordinates of the elements you are trying to draw.
For this house, you should draw in sequence:
- the main rectangle
- the windows
- the roof
- the door with the knob
Pay attention to the colors used for the different things and use "fill" and "stroke" to get the same colors.
Go ahead, use this play area below and draw the house. The code will be available on the next lesson, but don't just cheat and go there right now, first try and draw it yourself.
|
Continue to Web programming 7 House part 2 to finish the house and get more assignments.
See more in: Cool Scala Subscribe You need to log in to post a comment!